I recently had to deal with a bunch of gifs, in an website guide for SaaS companies we’ve made at Form Agenda. Now that might not sound like a big deal. Use the <img> tag and you’re done with it, right?
Not quite. Some of the gifs came in at around 1MB weight, that’s fair. But some of the others weighed 10x that! Now we’re talking about loading an online ebook with around 30MB of page weight.
Everyone knows that’s a no-go.
So what do we do?
We can’t lossless optimise gifs in the same way we can with ordinary images. Cutting their lengths down would benefit the filesize, but make them less useful.
With the <video> tag we can use a real video, instead of a gif.
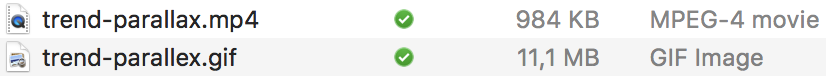
So let’s convert the gif to mp4, and see what the performance gains will be.

That’s a 91% decrease in filesize.
Why not WebM? That will be even smaller
Whilst WebM is smaller in filesize, 97% smaller than the original gif. WebM lacks browser support.
Soon, we’ll be able to use it, but until then, mp4 is the best alternative.
How to use it
Now you have a bunch of mp4s (or WebM’s if you’re living on the edge) instead of gifs, how do you implement them on your website?
Use the <video> tag I mentioned earlier. It’s as simple as this:
<video autoplay loop mute preload playsinline width="100%">
<source src="/ebook/videos/trend-parallax.mp4" type="video/mp4">
</video>To make the video act the same as the gif, I’ve added the autoplay, loop and playsinline attributes to it. And we preload it. Of course, you can do a bunch more with a video, that you can’t do with a gif. Make it a huge background-video, add sound, make it a real player. The list goes on.
There you have it. Now go ahead and change all your long, huge gifs to sleek, small mp4s.
And if you’re wondering – Here’s the mp4 in question. I’m not going to load the gif, for obvious reasons.